今回は、私が一日に100件以上のブルートフォースアタック(総当たり攻撃)を受けるようになったことを機に、実際に導入している対策の一つをシェアしよう。
ひと言でいえば、ダッシュボード(ログイン後の管理画面)まで突破されないための対策である。
当時は一日に100件以上攻撃を受けていたが、今回シェアする対策によって完全にゼロになった。
少し長くなるが、読み進めながらそのとおりにしていただければ問題なく実装できる。対策がまだの方は今すぐ実装しておいたほうがいいだろう。
ブルートフォースアタックは、ログインを試みたことを確認するためのプラグインや対策を講じていない人には攻撃を受けていることすら気づかない。侵入されてからでは遅いので、対策をしていない方はこの機会に導入の検討をおすすめする。
ブルートフォースアタック(総当たり攻撃)とは
ブルートフォースアタックは日本語でいう「総当たり攻撃」。暗号解読方法のひとつで、ワードプレスのログイン認証画面にかけられたパスワードを破ることが目的である。
パスワードとして可能な組み合わせを片っぱしから試して侵入を試み、ワードプレスがそのターゲットになっている。
また、以前のワードプレスではユーザー名が「admin」と決まっていたので変更ができない状態にあった。そのため、パスワードさえわかれば侵入が可能になるので、ユーザー名を「admin」から変更していないユーザーやユーザー名の変更方法を知らないユーザーを狙った攻撃と思われる。
ユーザー名を変更する方法はあるが、手順を間違えるとすべてのデータが消えてしまう可能性があるので今回は誰でもできる方法を紹介しようと思う。
投稿者名を変えてもユーザー名(WordPressのログインID)は見えている
ワードプレスは、ユーザーのプロフィール設定からニックネームに設定した文字列で投稿者名を変更することが可能だ。しかし、これは表示そのものの見せ方を変更できるだけであって、 ダッシュボード(管理画面)にログインする際のユーザー名まで隠せるということではない。
各記事に表示される投稿者名には投稿者ページに飛ぶリンクが入っており、これをクリックすることで…
http://サイトURL( ドメイン )/author/ユーザー名
という形でURLに表示されてしまう。仮に投稿者名を非表示にしていても、「 http://サイトURL/?author=ID 」でユーザー名は簡単に調べることができてしまう。
表にそのまま出ていないだけで、管理画面に外部からログインする際のユーザー名を確認する方法はすぐそこにあるのだ。
私は当初「admin」で攻撃を受けていたが、途中から実際のユーザー名で攻撃を受けるようになった。どこから漏れたのか当時はわからなかったが、いろいろ調べたことでその原因が判明した。
そこで、この問題をすぐに解決する手段として、投稿者スラッグ(URL)を任意に変更できるプラグインがあるので紹介しておこう。
投稿者スラッグ(URL)を任意に変更できるプラグインがある
| プラグイン名 | Edit Author Slug |
このプラグインは、投稿者アーカイブのURLとなる投稿者スラッグを自由に変更、設定できるプラグインである。
自由に文字列を変更でき、表示の仕方も選べるようになっている。実際とは異なるユーザー名で表示の代役をお願いできるプラグインと言えるだろう。
あなたやあなたのサイトと無関係の文字列に設定しておけば、あなたのユーザー名が第三者に捲れたり、推測されるリスクを大幅に減らすことが可能になる。
なお、このプラグインは管理者の場合、全権限を所有することになることも併せて覚えておいてほしい。複数人でサイトを管理している場合、あなたひとりが管理者でサイトを運営していない場合は、投稿者や編集者権限のユーザーを別で用意するという方法もある。
 投稿者スラッグの値を自由に変更!Edit Author Slugプラグインのインストールと設定
投稿者スラッグの値を自由に変更!Edit Author Slugプラグインのインストールと設定
ワードプレスのログイン認証画面はパブリックに公開されている
ワードプレスのログイン認証画面は、サイトのURLから簡単にその手掛かりを拾えるようになっている。
http:// サイトのURL / ( ファイルを配置したディレクトリ ) / wp-admin/
対策をしていない場合は、投稿者ページのURLからユーザー名までわかってしまう仕様だ。あとは、パスワードさえ合致すればダッシュボード への侵入が成功する。
これが攻撃を受ける原因だろう。
ログイン認証画面のURLはfunction.phpから変更することもできるが、CSSやJSの知識がないと難しい。
そこで、もうひとつ紹介したいのが「Limit Login Attempts」というプラグイン。
過去に攻撃を受けたIPアドレスに対し、設定に応じてダッシュボードへのアクセスをブロックするというのものである。
 男性
男性
という方は試してみてはどうだろう。
「Limit Login Attempts」については後ほど解説することにする。
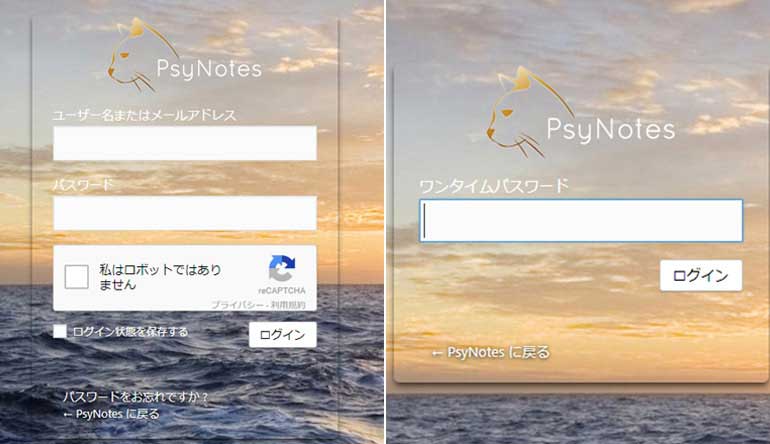
長くなったので、そろそろ3段階認証の手順とその解説をしていこうと思うが、全体の流れをイメージしていただくために、先にその流れを画像で示しておくことにする。
3段階認証の流れ

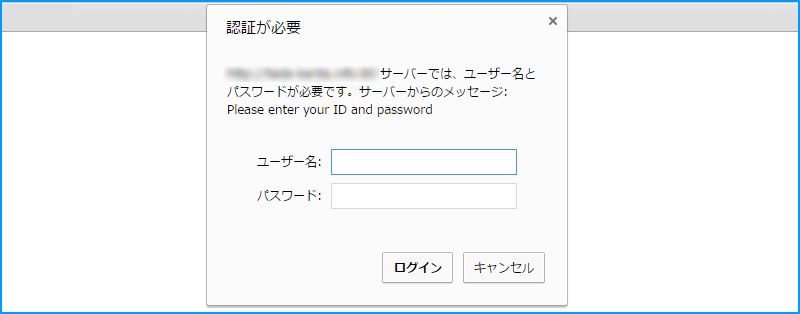
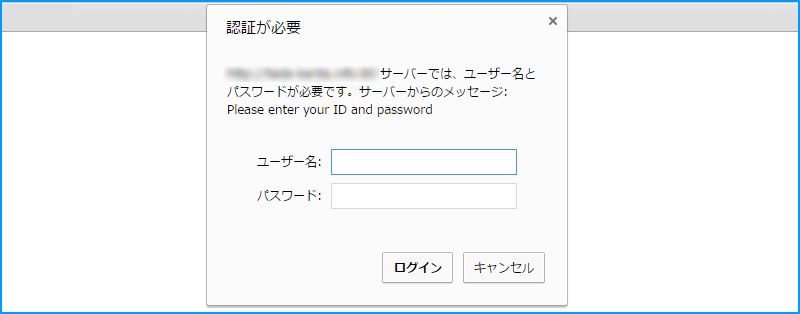
1.ログインする際のURLにアクセスすると認証画面を表示する前にBASIC認証が起動。(画像:Google Chrome)

2.BASIC認証に成功したのちに認証画面を表示。
( Limit Login Attemptsを導入している場合は設定に応じて入力ミスをしたIPアドレスをここで排除 )

3.ユーザー名とパスワードが認証されるとダッシュボードを表示する前に管理者メールアドレスへ最終認証パスを自動送信。

4.メールに記載されているパスワードが設定時間内に正しく入力されるとダッシュボード(ログイン完了)を表示。
こんな感じである。
ダッシュボードまでに3段階認証のプロテクションを設置
- 「BASIC認証」でログイン認証画面へのアクセスを制限
- ログイン認証(通常のログイン画面)で「Limit Login Attempts」による過去に入力ミスをしたIPアドレスを排除
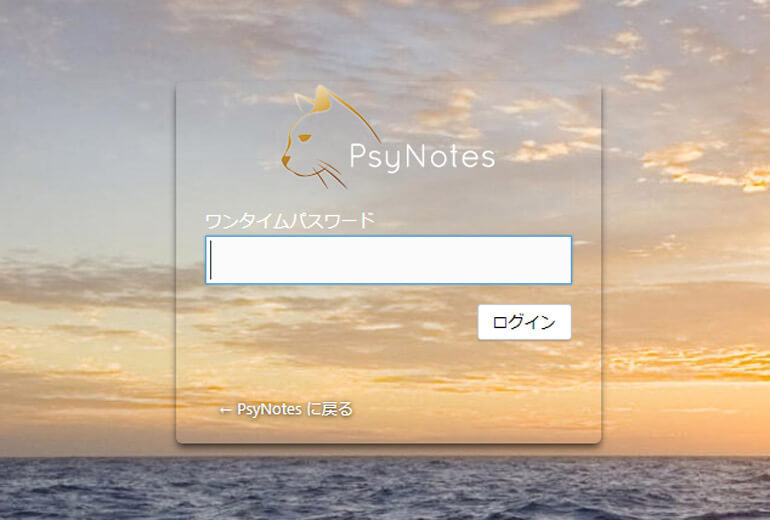
- 「Spirits and Goblins(ワンタイムパス)」で最終認証パスをリアルタイムで変更
- ダッシュボード表示
この3つのプロセスを一度もミスすることなくすべて一回で突破しない限り、ダッシュボードにはたどり着けない。
仮に「BASIC認証」を突破しても 、ログイン認証画面でミスをすれば「Limit Login Attempts」で弾かれ、「Limit Login Attempts」で設定されているリミットを超えるミスをすると、当該IPアドレスに自動でロックが掛かり「Spirits and Goblins(ワンタイムパスワード)」の画面まで辿りつくことは不可能。
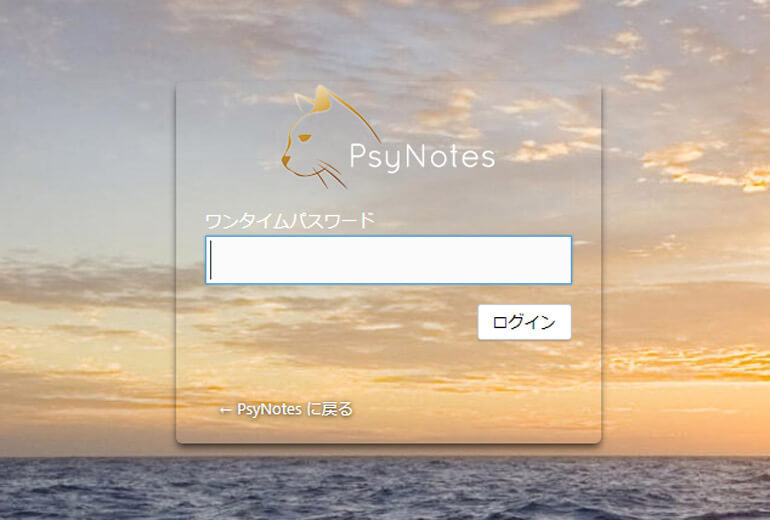
さらに「Spirits and Goblins(ワンタイムパス)」の最終認証パスは、管理者のメールアドレスだけにその都度変わるワンタイムパスワードを送信する。パスワードの桁数から有効時間まで管理者の任意に設定されているので、管理者以外がダッシュボードまで侵入するのは物理的に不可能といえるレベルである。
ここからこれらそれぞれの設定と解説に入るが、下記に記述するとおりにやっていただければ問題なく起動と設置ができるので安心してほしい。
BASIC認証
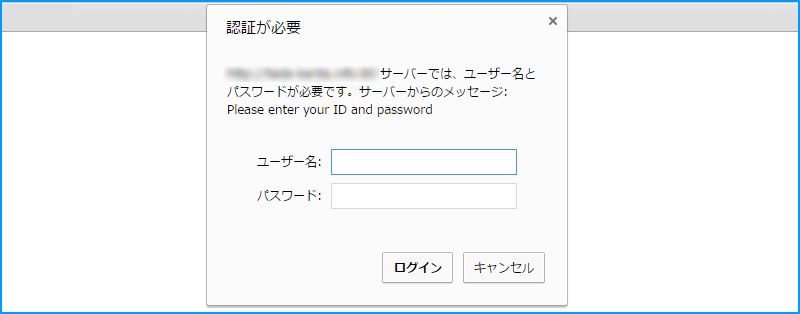
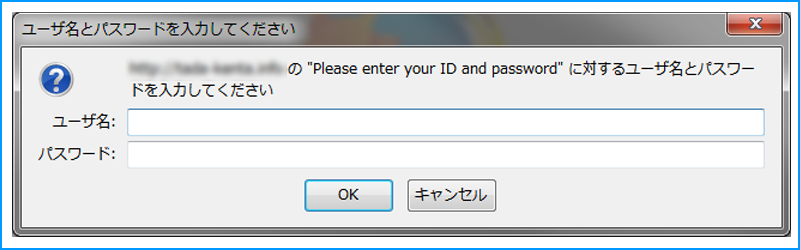
BASIC認証はアクセスを制限する一般的な方法だ。導入すれば、アクセスしたURLの画面を表示する前に下記のような画面が表示される。
ここでの認証を突破しない限り、ワードプレスのログイン認証画面は表示されない。ユーザー名とパスワードを入力する画面すら出ないということである。
Google Chromeの表示

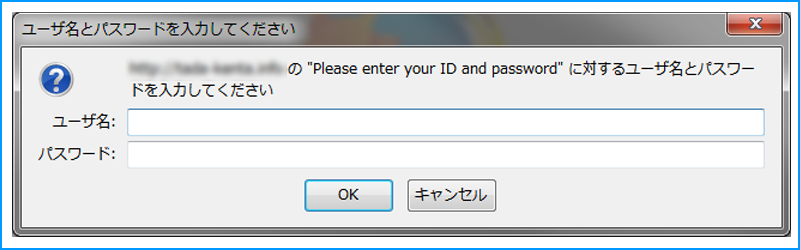
FireFoxの表示

ダッシュボードへのアクセスはもちろん、ログイン認証画面へのアクセス自体を防ぐことができるので、攻撃または不正アクセスそのものを未然に防ぐことが可能だ。
BASIC認証の設置方法
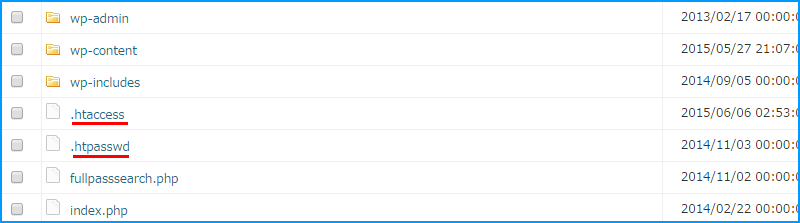
ワードプレスをインストールしている場所へ.htaccess .htpasswdの2つのファイルを設置する。
.htaccess .htpasswdファイルの作成は共にテキストファイルで構わないが、通常「.(ドット)」で始まるファイル名を作ることはできない。
拡張子を非表示にしている場合はhtaccess htpasswd、表示している場合はhtaccess.txt htpasswd.txtで作り、サーバーにアップロードした後にファイル名の編集から.htaccess .htpasswdに変更するといい。
.htaccess .htpasswdで作ることが可能。ファイル作成からアップロードまでの流れ
- ファイル名
htaccess(htaccess.txt)htpasswd(htpasswd.txt)をテキストファイルで作成。 - ワードプレスをインストールしているディレクトリにファイルをアップロード。
- アップロードしたファイル名をサーバーで
.htaccess.htpasswdに変更。
アップロードしてから編集で記述するか、記述してからアップロードするかは自由であるが、すでにワードプレスをインストールしていれば、.htaccessというファイルが見つかるはずだ。
このファイルを開くと、ワードプレスに関する記述があるので下記のコードを追記する。
.htaccess の作成と追記
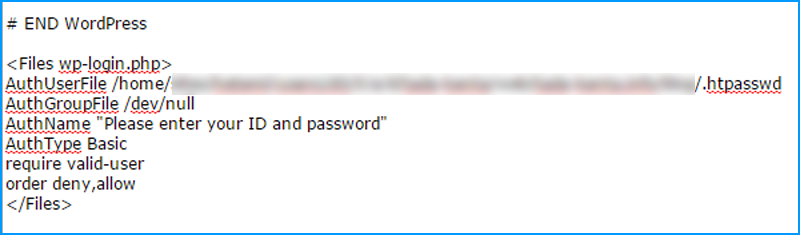
.htpasswdに記述しないように!<Files wp-login.php> AuthUserFile /home/…/.htpasswd AuthGroupFile /dev/null AuthName “Please enter your ID and password” AuthType Basic require valid-user order deny,allow </Files>
追記場所は「# END WordPress」の下で大丈夫だが、2行目の「AuthUserFile」だけ修正が必要となる。

2行目のAuthUserFileは/home ~ /.htpasswdまでのフルパスを記述しなければならない。
BASIC認証が正しく機能しない原因の多くは、2行目のフルパスの誤りが大半を占める。
.htpasswdへのフルパスは人によって異なるので、ご利用サーバーの管理画面などを参考にしよう。
それでもわからない場合は、ワードプレスをインストールしている場所(ディレクトリまたは.htaccessファイルがある階層)に新規ファイル作成で下記のコードを「.php」で保存する。
フルパス確認コード
.htpasswdへのサイトパス(フルパス)は、下記のコードを”index以外の任意のファイル名(.php)で保存”し、ブラウザ表示することで確認が可能だ。
<?php echo __FILE__; ?>
このファイルをサーバーからブラウザ表示することで、あなた自身のフルパスがブラウザにテキストで表示される。
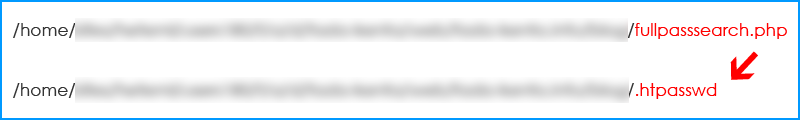
最後の「/」の右にあるファイル名 ●●●.php を .htpasswd に変更したものがフルパス

上の場合だと、fullpasssearch.php → .htpasswdとなる。
fullpasssearch.phpと.htpasswdをそのまま入れ替える。
| .htpasswd | fullpasssearch.htpasswd |
.htpasswdはファイル名で、拡張子ではない。htpasswdの前の「.(ドット)」を忘れないように!
.htpasswd の生成
続いて.htpasswdを作る。

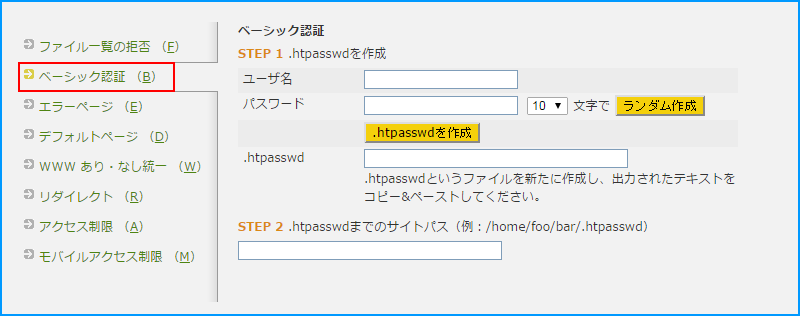
.htpasswdの生成は上記サイトのベーシック認証を活用するといい。
.htpasswd 作成の流れ
- BASIC認証に使用するユーザー名を入力。
- BSIC認証に使用するパスワードを入力。
- 「
.htpasswdを作成」をクリック。 - 表示された
.htpasswd(ユーザー名:変換後のパス)をテキストファイルに貼付。 - ファイル名を
htpasswd(サーバー上なら.htpasswd)で保存。
.htpasswd 作成の補足と解説
桁数は10(デフォルト)は、パスワードを10桁でランダム作成するためのもの。自分でパスワードを設定する場合は「10」と「ランダム作成」は触らない。
ユーザー名とパスワードを入力したら「.htpasswdを作成」をクリックする。
「.htpasswdを作成」をクリックすると、.htpasswdの欄に「ユーザー名:変換後のパスワード」が自動で表示されるが、勝手に生成された変換後のパスワードに驚く必要はない。
変換後のパスワードは「.htpasswd」のファイル上でのみ使用し、実際のBASIC認証ではSTEP1で入力したユーザー名とパスワードを使用する。
STEP2は.htpasswd作成後に.htaccessに記述する流れを示しているものなのでここでは関係ない。
また、実際の.htpasswdまでのサイトパス(フルパス)は画像の例のように短いものではない。
.htpasswd 作成時の注意
当たり前だが、ワードプレスログイン時の認証に使用するユーザー名とパスワードは絶対に使わないように。同じにすると、ログイン認証画面の前にBASIC認証を設置する意味がなくなる。
万が一、BASIC認証を突破されるとワードプレスのログイン認証画面も突破されることになるので、絶対に類似しない、連想できない別々のユーザー名とパスワードを設置するようにしてほしい。先でも記述したが、.htpasswdは「ユーザー名:パスワード」という形で作成され、パスワードだけは変換される。
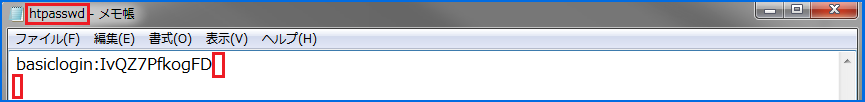
変換後のユーザー名とパスワードをそのままテキストファイルに貼り付けて.htpasswdというファイル名で保存する。
| 例:basiclogin:IvQZ7PfkogFD(ユーザー名:変換後のパス) |

※パスワード末尾にスペース、改行を入れずに保存する。

.htaccessファイルと同じ階層(ディレクトリ)にアップロードし、ファイル名をhtpasswdから.htpasswdに変更して完了だ。
.htpasswd まとめ
実際のBASIC認証の際に入力するパスワードは変換前のパスを入力する。変換後のパスは.htpasswdのファイル上でのみ使用し、実際の画面で変換後のパスを記述しても認証しないので気をつけてほしい。
ファイルを保存する際は、ファイル名や本文の末尾などにスペースや余計な記述が入っていると正しく動作しないので、こちらも併せて注意が必要である。
BASIC認証の設置が完了したら一度ワードプレスをログアウトし、必ずテストを行う(別のブラウザでテストする場合はログアウトの必要はない)。
まれに、画面は起動するのに機能していない場合があるので、正しいユーザー名とパスワード、間違ったユーザー名とパスワードでそれぞれ正しく動作するかを確認しておこう。
画面は表示されるのに機能していない場合は、フルパスの誤りが原因の可能性が高い。
その場合は、フルパスの確認を行ってみよう。
すべてに間違いがなければ、ワードプレスのログイン認証画面にアクセスしたときに下記の画面が立ち上がる。
Google Chromeの表示

FireFoxの表示

BASIC認証をかけられるプラグインがある?
BASIC認証を設置できるプラグインに「WP BASIC Auth」がある。
このプラグインは.htaccessファイルやパスワードファイルを編集する必要はないが、ウェブサイト自体にBASIC認証をかけるプラグインで、ログイン認証画面にBASIC認証をかけるプラグインではない。
制作途中のWebサイトや外部の人に一時的にサイトを表示させたくない場合に使用するものだ。
また、管理画面にログインしている際はBASIC認証のアクセス制限はかからない。
しかも、このプラグインのBASIC認証で使用するユーザー名とパスワードは、ワードプレスのログイン認証画面に使用するユーザー名とパスワードになるので、セキュリティとして使用するのにはまったくもって意味がない。
制作途中のWebサイトや外部の人にサイトを表示させないのが目的なら、公開までのカウントダウン機能や背景画像を自由に変更できるうえに、任意のメッセージやコンタクトフォームまで実装しているプラグイン、「WP Maintenance Mode」のほうがニーズに合っているだろう。
Limit Login Attempts
プラグイン: Limit Login Attempts(作成者: Johan Eenfeldt)
ワードプレスの認証画面はパブリックに公開されているで触れたプラグイン、「Limit Login Attempts」について解説する。
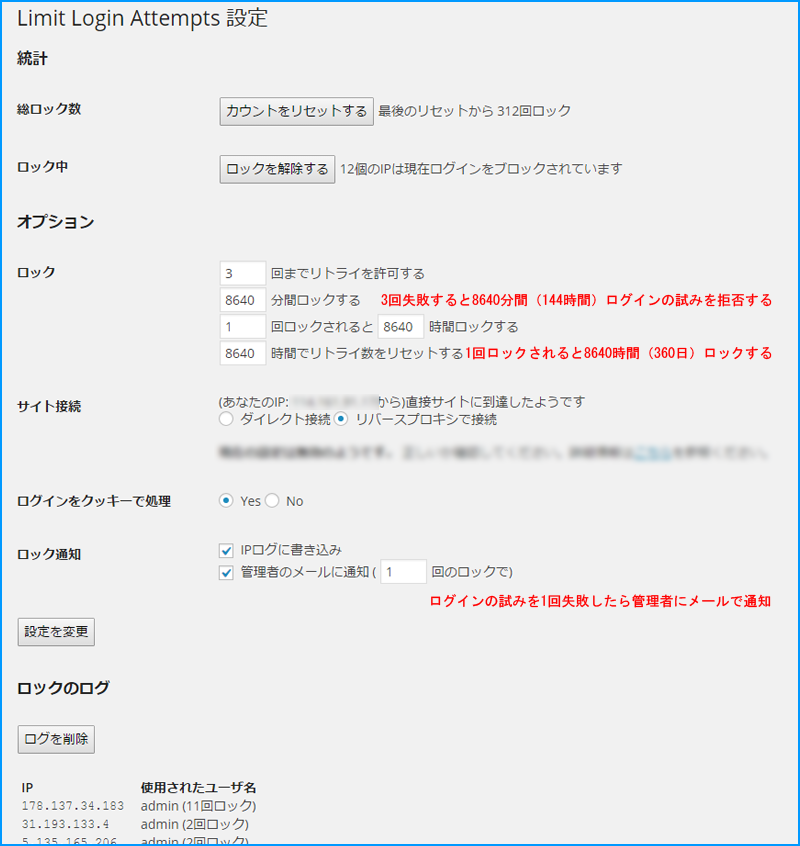
「Limit Login Attempts」は、ログインを試みたときに生じたミスが、設定されている条件を超えたときに特定のIPアドレスをブロックするプラグインである。
一度ブロックされたIPアドレスは、仮に正しいユーザー名とパスワードを入力したとしても、設定されている期間が過ぎるまではログインができなくなる。
当プラグインはIPアドレスで規制をかけるため、単純な入力ミスなどが原因で管理者本人がブロックの対象になった事例も出ている。
これを「締め出し」というが、その場合はワードプレスからのログインが遮断されるので、入力の際は細心の注意を払うようにしよう。
万が一締め出しにあった場合は、直接サーバーからログインを妨げているプラグインを削除することでログインが可能になる。
ワードプレスにインストールしたプラグインは「wp-content > plugins」内に格納されているので、導入前に確認しておくといだろう。

設定画面: 設定 Limit Login Attempts
これらの設定は任意に変更が可能である。
「Limit Login Attempts」のインストール
- 管理画面 プラグイン 新規追加へ移動
- 「Limit Login Attempts」で検索
- 一番上に出てると思うので、クリックしてインストール
- プラグインを有効化
最終認証にワンタイムパスを設置
プラグイン:Spirits and Goblins(作成者: wokamoto)

「Spirits and Goblins」は、楽天銀行やジャパンネット銀行などのネットバンクなどが導入しているワンタイムパスワードと同じような機能をもつプラグインである。パスワードの桁数、パスワードの有効時間を秒単位で決めることができる優れものだ。
最初にお伝えしておくが、このプラグインは「有効化」の際にエラーが出る場合がある。
作成者が「PHP5.4」以上で作成しているため、エラーの表記に「PHP5.4」という文字が入っていれば、お使いのバージョンが「PHP5.3」以下である可能性が高い。

「有効化」の際に上のような画面が表示された場合は、対処法を下記に記載しておくので参考にしてほしい。
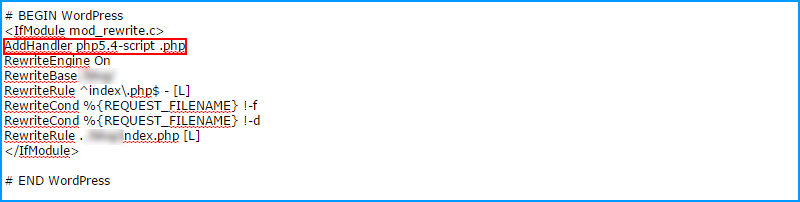
先ほど作成した.htaccess内からワードプレスの記述(# BEGIN WordPress)を探す。

<IfModule mod_rewrite.c>とRewriteEngine Onの間にAddHandler php5.4-script .phpを追記する。
これでエラーは出なくなるので、プラグイン一覧から「Spirits and Goblins (魍魎)」を有効化しよう。
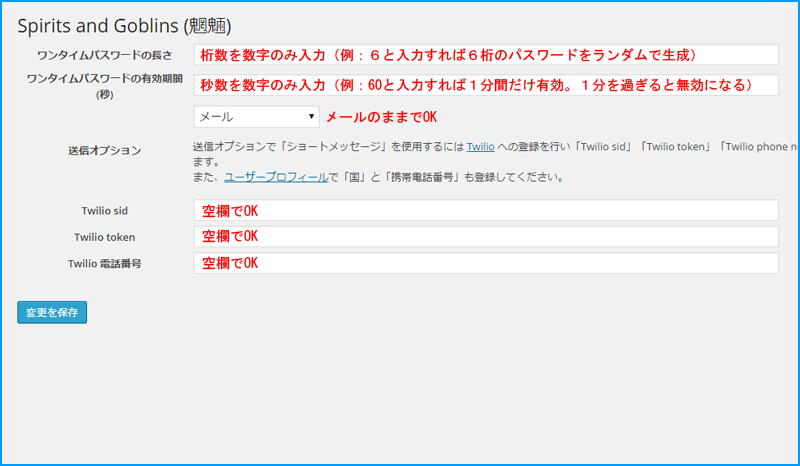
有効化できたら、ワードプレスの設定の中から「Spirits and Goblins (魍魎)」を選択。
設定画面: 設定 Spirits and Goblins (魍魎)

ここで「パスワードの長さ(桁数)」と「有効期間(秒)」をお好みで決めよう。プルダウンメニューの「メール」はそのままで構わない。
「設定 一般」に記載されているメールアドレスへパスワードが届く。
このパスワードまで正しく入力してはじめてダッシュボードへのログインが可能となる。
Spirits and Goblinsプラグイン設定時の注意事項
間違っても有効期間(秒)を「5」とかにしないよう注意していただきたい。単位は「秒」である。
パスワード有効期間のカウントが始まるのはメールが開かれたときではなく、ログイン認証画面の「ログイン」ボタンが押され、ユーザー名とパスワードが一致した認証直後にカウントが始まる。
メールはすぐに届いても、受信から入力までの時間を考慮しておかないと、入力中にパスワードの有効期間が切れてログインできなくなる可能性があるからだ。
受信の準備(メールソフトを起動)をしてから最終認証パスを請求するか、認証直後に問い合わせをすればパスワードはすぐに届くはずだ。
私は60秒にしているが、これはワンタイムパスワードが発行されてからメールが届き、入力が完了してから承認されるまでの猶予が60秒であることを意味する。
仮にログインパスが破られても、そこから60秒以内に最終の認証パスが承認されなければログインは拒否される。
その都度、管理者のメールにしか届かないパスで、しかもそのパスが60秒で無効になるのは今考えられる最強のセキュリティかもしれない。
受信から入力までの時間を考慮して、1分~2分ぐらいはあったほうがいいだろう。
私の場合は、すぐにメールを受信できる状態にしてから認証作業に入るので60秒で十分だが、お好みや環境で決めてもらって大丈夫だ。
入力ミスでエラーが出たパスワードはその時点で無効になるからだ。新しいパスワードが先ほどのメールアドレス宛に再送信されているので、メールボックスを確認して新たに受信したパスワードを入力しよう。
Spirits and Goblins のインストール
- 管理画面 プラグイン 新規追加へ移動
- 「Spirits and Goblins」で検索
- 一つだけヒットすると思うので、クリックしてインストール
- プラグインを有効化
ログインの試みを確認できるプラグイン(補足)
プラグイン:Crazy Bone(狂骨)
このプラグインは、アクセスを試みたIPアドレス、ユーザー名、パスワードを一覧で確認できるものである。
いつ、どこから、どのユーザー名とパスワードで攻撃を受けているかがわかるもので導入している人も多いだろう。
「Limit Login Attempts」でも確認できるが、BASIC認証を設置していない方は併せて導入しておいてもいいかもしれない。
Crazy Bone(狂骨)は日本語のプラグインなので、英語がわからない方でもそのまま使える。
あなたのワードプレスが一日にどのくらい攻撃を受けているかが目に見える形で確認できるだろう。
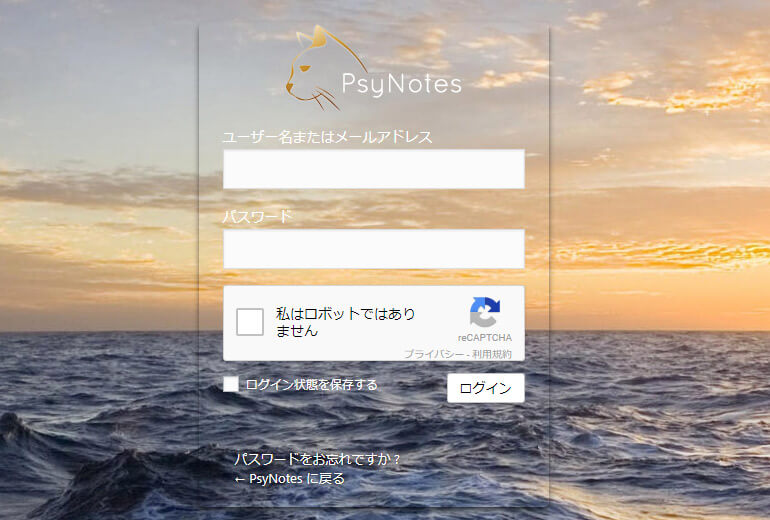
ログイン認証画面に reCAPTCHA(画像認証)を追加する
Google の認証などでよく見かける「私はロボットではありません」の reCAPTCHA。
これは、プラグインで簡単に実装することができる。
検索すると同じようなプラグインがいくつかヒットすると思うが、プラグインによって設定可能な範囲に多少のズレがあるので、環境に合わせて選んでもらいたい。
設定方法は割愛するが、「プラグイン名 設定」などで検索すると丁寧に解説してくれている記事に出会えるはずだ。
「サイトキー」と「シークレットキー」を設定することでログイン認証画面はもちろん、記事コメント欄やお問い合わせフォームにも設置することが可能である。
まとめ:WordPressのログイン認証画面に3段階認証のプロテクションをかけるセキュリティ対策
ワードプレスのダッシュボードへアクセスする際の認証画面のURLは全ユーザーに共通している。これだけは変えようがない。
ログインまで手間かもしれないが、そんなにしょっちゅう出たり入ったりを繰り返すことはないだろうし、破られるよりはマシである。
あなたが本当の管理者なら「BASIC認証 Limit Login Attempts Spirits and Goblins」の3段階認証は20秒もあれば十分だろう。
BASIC認証の設置ができない方でも、最後の「Spirits and Goblins」は今考えられる中でも最強の対策だと思うので、攻撃を受けたことがある方は「Limit Login Attempts」と「Spirits and Goblins」は導入しておくことをおすすめする。
一方で、
 WordPressユーザー
WordPressユーザー
という人もいるだろう。そういう人は、最後に紹介したプラグイン「Spirits and Goblins」だけでも導入しておくことをおすすめする。
BASIC認証を設置される方は、ユーザー名とパスワードは忘れないよう保管しておこう。
もし忘れてしまった場合はプラグインと同様、サーバー内の.htaccess .htpasswdを止めると解除できる。
誰にでもできる、もっとも簡単かつ最強のセキュリティ。
ブルートフォースアタックの対策がまだの方は、この機会に導入しておくことをおすすめする。